搜索到
16
篇与
的结果
-
 Vue.js入门 vue.js入门原文创建时间:2021年-2023年间标签(空格分隔): js vue特点(优势)不需要考虑对dom元素的操作,数值更改网页即时更新官方帮助文档https://cn.vuejs.org/导包<!-- 开发环境版本,包含了有帮助的命令行警告 --> <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>语法html中{{ data名 }} 叫作插值表达式<div id="app"> {{message}} </div>js中var app = new Vue({ el: '#app', data: { message: 'Hello Vue!' } })特殊情况:js中有school对象时 let test = new Vue({ el:"#app", data:{ number:"1239843", school:{ name:"某某大学", adress:"某某路" } } })在html中通过 . (英文句号)取用school的内容<div id="app"> {{school.name}} </div>vue指令(v-)v-text 设置标签内容html中<div id="app"> <h1 v-text="message+'文字'"></h1> </div>与<div id="app"> <h1> {{message}}+文字 </h1> </div>作用几乎相同,只是{{}}更方便,v-text会改变h1内所有值v-html大部分与v-text相同不同点:text不解析html标签,html会将里面的标签解析v-on 事件绑定官方说明文档:https://cn.vuejs.org/v2/api/#v-oneg. 绑定click事件html中<input id="btn1" type="button" value="v-on指令" v-on:click="doIt">简写<input id="btn1" type="button" value="v-on指令简写" @click="doIt">js中let btn = new Vue({ el:"#btn1", methods:{ doIt:function(a){ alert("执行方法"+a); } } })eg. @ablclick 双击事件(用法同上)传参:@clilck="doIt(5)"通过英文句号"."绑定事件监听器<input type="text" @keyup.enter="woc(555)">v-show 控制display:nonev-show="boolean";如果是false,则该元素为display:none;v-if 控制dom树v-if="boolean";如果是false,则该元素从dom树中消失注意:频繁切换显示的元素用v-show,dom树改变更消耗性能v-bind 操作元素的属性原生html的属性<img src="">用v-bind<img v-bind:src="imgSrc">简写<img :src="imgSrc">let app = new Vu({ el:"img", data:{ imgSrc:"图片地址" } })v-for 从数组取值依次生成数组长度的元素以下分别是对数据,对象,索引的取用html<div id="vfor"> <p v-for="item in arr"> {{item}} </p> <div v-for="item in objArr"> {{item.name}} </div> <div v-for="(item,index) in arr"> {{index}} </div> </div>jslet vfor = new Vue({ el:"#vfor", data:{ arr:[ "摩洛哥","华盛顿","洛杉矶" ], objArr:[ {name:"jack"},{name:"pick"},{name:"mike"} ] } })效果:摩洛哥华盛顿洛杉矶jackpickmike012v-model 双向同步信息html<div id="vmodel"> <input type="button" value="切换" @click="setMg(666)"> <input type="text" v-model="message" @keyup.enter="tips"> </div>jslet vmodel = new Vue({ el:"#vmodel", data:{ message:"wow" }, methods:{ setMg:function(a){ this.message=a; }, tips:function(){ alert(this.message); } } })v-model中的信息可以在输入框和变量中同步更新v-once作用:使某数据只渲染一次<div v-once id="app"> {{school.name}} </div>在此后对school.name修改将不会发生变化数据与方法Object.freeze()Object.freeze(obj)obj对象将不再是应式带$符号的方法var data = { a: 1 } var vm = new Vue({ el: '#example', data: data }) vm.$data === data // => true vm.$el === document.getElementById('example') // => true // $watch 是一个实例方法 vm.$watch('a', function (newValue, oldValue) { // 这个回调将在 `vm.a` 改变后调用 })生命周期钩子补充:axios 功能强大的网络请求库在线导包<script src="https://unpkg.com/axios/dist/axios.min.js"></script>watch 监听属性当data 中 name 变化时,watch 会自动执行watch:{ name(newName,oldName){ console.log(newName) } }组件(components)组件注册注意:在文档中,组件必须注册在Vue实例之前全局注册Vue.component({'组件名',{ data(){ data1:"数据1" }, methods:{ method1(){console.log('HelloVue!')} }, template:{ <div>根标签 <h2>标题2</h2> <p>所有内容都要在根标签下,必须有且只能有一个根标签</p> </div> } })局部注册通过props向子组件传递数据props功能:自定义attribute,通过组件标签的attribute子组件传递数据Vue.component('test',{ props:['title','text'], template:` <h3>{{title}}</h3> <p>{{text}}</p> ` }) <div id="app"> <test title="I'm a title" text="Some words here"></test> </div>监听子组件事件功能:使子组件可操作父组件的数据命名注意事项使用 in-DOM 模板时,您不能使用 v-on 来监听 camelCase(驼峰命名) 事件。you cannot use v-on to listen to camelCase events when using in-DOM templates.new Vue({ el:"#app", data:{ count:0 } })Vue.component('test',{ template:` <div> <h3>标题</h3> <button v-on:clic="$emit('do-it')">父级count加一</button> </div> ` }) <div id="app"> {{count}} <test v-on:do-it="count++"></test> </div>
Vue.js入门 vue.js入门原文创建时间:2021年-2023年间标签(空格分隔): js vue特点(优势)不需要考虑对dom元素的操作,数值更改网页即时更新官方帮助文档https://cn.vuejs.org/导包<!-- 开发环境版本,包含了有帮助的命令行警告 --> <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>语法html中{{ data名 }} 叫作插值表达式<div id="app"> {{message}} </div>js中var app = new Vue({ el: '#app', data: { message: 'Hello Vue!' } })特殊情况:js中有school对象时 let test = new Vue({ el:"#app", data:{ number:"1239843", school:{ name:"某某大学", adress:"某某路" } } })在html中通过 . (英文句号)取用school的内容<div id="app"> {{school.name}} </div>vue指令(v-)v-text 设置标签内容html中<div id="app"> <h1 v-text="message+'文字'"></h1> </div>与<div id="app"> <h1> {{message}}+文字 </h1> </div>作用几乎相同,只是{{}}更方便,v-text会改变h1内所有值v-html大部分与v-text相同不同点:text不解析html标签,html会将里面的标签解析v-on 事件绑定官方说明文档:https://cn.vuejs.org/v2/api/#v-oneg. 绑定click事件html中<input id="btn1" type="button" value="v-on指令" v-on:click="doIt">简写<input id="btn1" type="button" value="v-on指令简写" @click="doIt">js中let btn = new Vue({ el:"#btn1", methods:{ doIt:function(a){ alert("执行方法"+a); } } })eg. @ablclick 双击事件(用法同上)传参:@clilck="doIt(5)"通过英文句号"."绑定事件监听器<input type="text" @keyup.enter="woc(555)">v-show 控制display:nonev-show="boolean";如果是false,则该元素为display:none;v-if 控制dom树v-if="boolean";如果是false,则该元素从dom树中消失注意:频繁切换显示的元素用v-show,dom树改变更消耗性能v-bind 操作元素的属性原生html的属性<img src="">用v-bind<img v-bind:src="imgSrc">简写<img :src="imgSrc">let app = new Vu({ el:"img", data:{ imgSrc:"图片地址" } })v-for 从数组取值依次生成数组长度的元素以下分别是对数据,对象,索引的取用html<div id="vfor"> <p v-for="item in arr"> {{item}} </p> <div v-for="item in objArr"> {{item.name}} </div> <div v-for="(item,index) in arr"> {{index}} </div> </div>jslet vfor = new Vue({ el:"#vfor", data:{ arr:[ "摩洛哥","华盛顿","洛杉矶" ], objArr:[ {name:"jack"},{name:"pick"},{name:"mike"} ] } })效果:摩洛哥华盛顿洛杉矶jackpickmike012v-model 双向同步信息html<div id="vmodel"> <input type="button" value="切换" @click="setMg(666)"> <input type="text" v-model="message" @keyup.enter="tips"> </div>jslet vmodel = new Vue({ el:"#vmodel", data:{ message:"wow" }, methods:{ setMg:function(a){ this.message=a; }, tips:function(){ alert(this.message); } } })v-model中的信息可以在输入框和变量中同步更新v-once作用:使某数据只渲染一次<div v-once id="app"> {{school.name}} </div>在此后对school.name修改将不会发生变化数据与方法Object.freeze()Object.freeze(obj)obj对象将不再是应式带$符号的方法var data = { a: 1 } var vm = new Vue({ el: '#example', data: data }) vm.$data === data // => true vm.$el === document.getElementById('example') // => true // $watch 是一个实例方法 vm.$watch('a', function (newValue, oldValue) { // 这个回调将在 `vm.a` 改变后调用 })生命周期钩子补充:axios 功能强大的网络请求库在线导包<script src="https://unpkg.com/axios/dist/axios.min.js"></script>watch 监听属性当data 中 name 变化时,watch 会自动执行watch:{ name(newName,oldName){ console.log(newName) } }组件(components)组件注册注意:在文档中,组件必须注册在Vue实例之前全局注册Vue.component({'组件名',{ data(){ data1:"数据1" }, methods:{ method1(){console.log('HelloVue!')} }, template:{ <div>根标签 <h2>标题2</h2> <p>所有内容都要在根标签下,必须有且只能有一个根标签</p> </div> } })局部注册通过props向子组件传递数据props功能:自定义attribute,通过组件标签的attribute子组件传递数据Vue.component('test',{ props:['title','text'], template:` <h3>{{title}}</h3> <p>{{text}}</p> ` }) <div id="app"> <test title="I'm a title" text="Some words here"></test> </div>监听子组件事件功能:使子组件可操作父组件的数据命名注意事项使用 in-DOM 模板时,您不能使用 v-on 来监听 camelCase(驼峰命名) 事件。you cannot use v-on to listen to camelCase events when using in-DOM templates.new Vue({ el:"#app", data:{ count:0 } })Vue.component('test',{ template:` <div> <h3>标题</h3> <button v-on:clic="$emit('do-it')">父级count加一</button> </div> ` }) <div id="app"> {{count}} <test v-on:do-it="count++"></test> </div> -

-
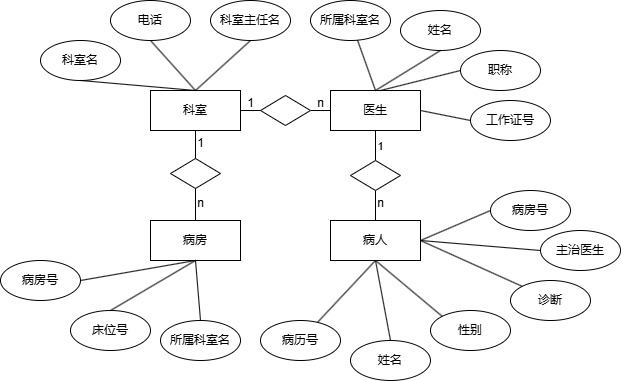
 SqlServer数据库 概念1.术语DB(Database) DBMS(Database Management System)DBS(Database System)2.关系数据模型关系:二维表元组:行属性:列(属性名唯一)主码(主键):唯一确定一个元组的属性组域:属性的取值范围分量:元组中的一个属性值数据模型每个实体转为一个二维表多对多关系必须有关系表(中间表)关系运算三种传统集合运算1.并并集运算2.差差集运算3.交交集运算特有运算1.笛卡尔积RxSR表m行n列S表p行q列RxS 的结果有mp行,n+q列S表的每一行分别与R表的每一行连接关系代数1.选择σF(R)F表示选择条件,是一个逻辑表达式表达式σ性别="男" and 年龄>20(学生)σ学号="010125" and 年龄>20(学生)2.投影π学号,年龄(R)学号年龄0101251901012620010127183.连接σ条件(RxS)σ学.学号=选.学号(学生x选修)意义:实现跨表查询案例1.σ性别="男" and 系="信息"(S)学号姓名性别系001王一男信息2.π姓名(σ性别="男"(S))姓名王一李二SQL语句数据库操作创建数据库create database StudScore_DB1修改数据库alter database databasename删除数据库drop database StudScore_DB2表操作创建表create table StudInfo( StudNo varchar(15) primary key, StudName varchar(20) not null, StudSex char(2) default '男' not null, StudBirthDay date null, ClassID varchar(10) not null );复合主键 / check约束显式命名:constraint [复合主键名字]隐式命名: 系统自己给一个名字Constraint PK_S_C primary Key(StudNo,CourseID) primary Key(StudNo,CourseID)create table StudScoreInfo( StudNo varchar(15), CourseID varchar(10), StudScore numeric(4,1) default 0 check(StudScore>0 and StudScore<=100), -- check 约束 Constraint PK_S_C primary Key(StudNo,CourseID) -- 建立复合主键 );标识符identity概括:设置自增的值数据类型:decimal int numeric smallint bigint tinyintcreate table StudScoreInfo( Seq_ID int identity(100001,1), -- 初值为100001,步长为1 StudNo varchar(15) Primary Key, StudName Varchar(30) not null );修改表{alert type="warning"}不建议在数据库投入使用后删除和修改列,后端调用会出问题{/alert}增加自增编号的新列alter table StudScoreInfo Add Seq_ID int Identity(1001,10)删除复合主键alter table StudScoreInfo drop constraint PK_S_C设置主键alter table StudScoreInfo add Constraint PK_T_C primary key(StudNo,CourseID)删除列alter table StudScoreInfo drop colume Seq_ID删除表drop table StudScoreInfo数据操作插入数据/新增数据insert into ClassInfo (ClassName,ClassID) values ('20000704','计算机2000'), ('20000705','高数2024');省略写法,但是要一一对应insert into ClassInfo values ('20000704','计算机2000'), ('20000705','高数2024');更新数据/修改数据update ClassInfo set ClassName='计科2000级',ClassDesc=NULL where ClassID='20000704'删除数据delete from ClassInfo where ClassID='20000704'truncate table删除所有记录功能相当于不带where字句的delete命令不能用于被别的表依赖的表不会对事务处理日志进行数据删除记录,因此不能激发触发器truncate table StudScoreInfo查询数据全部列select * from StudInfo部分列select StudNo,StudName,ClassID from StudInfo连接列(+)select StudNo+StudName,ClassID from StudInfo计算列select StudNo,CourseID,StudScore*0.8 from StudScoreInfodistinct 去重select distinct StudSex from StudInfo结果:男,女top n / top percenttop n:前n条数据top percent:前percent%的数据(百分比)select top 10 * from StudInfo select top 10 percent * from StudInfowith ties别名select StudNo as 学号,姓名=StudName,ClassName 班级编号 from StudInfointo将查询结果创建一个新的数据表select StudNo as 学号 into StudInfoBack from StudInfofrom[表名].[列名]表示某表下的列为join多表连接做准备,防止不同表的相同列名冲突select s.StudNo,s.StudName from StudInfo as s group by 和聚合函数聚合函数通常与group by 子句一起使用,对给定字段分组之后的结果进行分类汇总avg() 求平均值select StudNo,avg(StudScore) AvgScore from StudScoreInfo group by StudNo用cast函数保留小数位数select StudNo,cast(avg(StudScore) as numeric(4,1)) AvgScore from StudScoreInfo group by StudNocount() 计算数量select StudNo,count(*) CourseCount from StudScoreInfo group by StudNohaving指定分组搜索条件,是对分组之后的结果再次筛选{alert type="info"}必须与group by一起使用{/alert}与where语法的区别 wherehaving筛选在分组操作前筛选对分组操作之后的结果再次筛选作用域表和视图组直接引用别名不可以可以引用参与聚合函数和分组的别名查询平均分80分以上的学生记录 havingselect StudNo,sum(StudScore) as SumScore,count(*) CourseCount, cast(avg(StudScore) as numeric(4,1)) AvgScore from StudScoreInfo group by StudNo having avg(StudScore) >= 80统计80分以上的平均分,whereselect StudNo,sum(StudScore) as SumScore,count(*) CourseCount, cast(avg(StudScore) as numeric(4,1)) AvgScore from StudScoreInfo where StudScore >= 80 group by StudNo统计60分以下10门以上的学生平均分,where + havingselect StudNo,avg(StudScore) as AvgScore from StudScoreInfo where StudScore<60 group by StudNo having count(*)>=10order by排序升序:ASC(ascending)降序:DESC(descending)查询学生成绩,并按成绩高低排序select * from StudScoreInfo where StudNo='20050319001' order by StudScore desc按成绩高低排序,成绩相同的按课程编号升序排序select * from StudScoreInfo where StudNo='20050319001' order by StudScore desc,CourseID asc统计平均分,并排序select StudNo,avg(StudScore) as 平均分 from StudScoreInfo group by StudNo order by 平均分 descwhere子句比较运算符>:大于<:小于<> / != :不等于= :等于select * from StudScoreInfo where StudScore>70逻辑运算{alert type="info"}优先级:not > and > or{/alert}select * from StudScoreInfo where StudScore>=60 and StudScore<=70范围运算 between and和[列名] >= [值] and [列名]<=[值] 功能相同select * from StudScoreInfo where StudScore between 70 and 80inselect * from StudInfo where Studno in ('20050319001','99070405') 模式查询 like通配符% 包含零个或更多字符的任意字符串where StudName='%丽%'_任意单个字符-- where StudName like '_丽'[]指定该范围内包含的任意单个字符-- 大写ABC字母开头的 where CourseID like '[A-C]%'[^]函数系统内置函数字符串函数leftselect * from stsudinfo where left(right(studname,2),1)='丽'substringselect * from StudInfo where substring(StudName,2,1)='丽'charindex-- 输出2 select charindex('B','ABC') -- 输出0 select charindex('AD','ABCD') -- 从第四个开始查询,输出4 select charindex('B','ABCBDE',4)replace-- 将StudName中,所有‘李’,替换为‘张’ update StudInfo set StudName=replace(StudName,'李','张')
SqlServer数据库 概念1.术语DB(Database) DBMS(Database Management System)DBS(Database System)2.关系数据模型关系:二维表元组:行属性:列(属性名唯一)主码(主键):唯一确定一个元组的属性组域:属性的取值范围分量:元组中的一个属性值数据模型每个实体转为一个二维表多对多关系必须有关系表(中间表)关系运算三种传统集合运算1.并并集运算2.差差集运算3.交交集运算特有运算1.笛卡尔积RxSR表m行n列S表p行q列RxS 的结果有mp行,n+q列S表的每一行分别与R表的每一行连接关系代数1.选择σF(R)F表示选择条件,是一个逻辑表达式表达式σ性别="男" and 年龄>20(学生)σ学号="010125" and 年龄>20(学生)2.投影π学号,年龄(R)学号年龄0101251901012620010127183.连接σ条件(RxS)σ学.学号=选.学号(学生x选修)意义:实现跨表查询案例1.σ性别="男" and 系="信息"(S)学号姓名性别系001王一男信息2.π姓名(σ性别="男"(S))姓名王一李二SQL语句数据库操作创建数据库create database StudScore_DB1修改数据库alter database databasename删除数据库drop database StudScore_DB2表操作创建表create table StudInfo( StudNo varchar(15) primary key, StudName varchar(20) not null, StudSex char(2) default '男' not null, StudBirthDay date null, ClassID varchar(10) not null );复合主键 / check约束显式命名:constraint [复合主键名字]隐式命名: 系统自己给一个名字Constraint PK_S_C primary Key(StudNo,CourseID) primary Key(StudNo,CourseID)create table StudScoreInfo( StudNo varchar(15), CourseID varchar(10), StudScore numeric(4,1) default 0 check(StudScore>0 and StudScore<=100), -- check 约束 Constraint PK_S_C primary Key(StudNo,CourseID) -- 建立复合主键 );标识符identity概括:设置自增的值数据类型:decimal int numeric smallint bigint tinyintcreate table StudScoreInfo( Seq_ID int identity(100001,1), -- 初值为100001,步长为1 StudNo varchar(15) Primary Key, StudName Varchar(30) not null );修改表{alert type="warning"}不建议在数据库投入使用后删除和修改列,后端调用会出问题{/alert}增加自增编号的新列alter table StudScoreInfo Add Seq_ID int Identity(1001,10)删除复合主键alter table StudScoreInfo drop constraint PK_S_C设置主键alter table StudScoreInfo add Constraint PK_T_C primary key(StudNo,CourseID)删除列alter table StudScoreInfo drop colume Seq_ID删除表drop table StudScoreInfo数据操作插入数据/新增数据insert into ClassInfo (ClassName,ClassID) values ('20000704','计算机2000'), ('20000705','高数2024');省略写法,但是要一一对应insert into ClassInfo values ('20000704','计算机2000'), ('20000705','高数2024');更新数据/修改数据update ClassInfo set ClassName='计科2000级',ClassDesc=NULL where ClassID='20000704'删除数据delete from ClassInfo where ClassID='20000704'truncate table删除所有记录功能相当于不带where字句的delete命令不能用于被别的表依赖的表不会对事务处理日志进行数据删除记录,因此不能激发触发器truncate table StudScoreInfo查询数据全部列select * from StudInfo部分列select StudNo,StudName,ClassID from StudInfo连接列(+)select StudNo+StudName,ClassID from StudInfo计算列select StudNo,CourseID,StudScore*0.8 from StudScoreInfodistinct 去重select distinct StudSex from StudInfo结果:男,女top n / top percenttop n:前n条数据top percent:前percent%的数据(百分比)select top 10 * from StudInfo select top 10 percent * from StudInfowith ties别名select StudNo as 学号,姓名=StudName,ClassName 班级编号 from StudInfointo将查询结果创建一个新的数据表select StudNo as 学号 into StudInfoBack from StudInfofrom[表名].[列名]表示某表下的列为join多表连接做准备,防止不同表的相同列名冲突select s.StudNo,s.StudName from StudInfo as s group by 和聚合函数聚合函数通常与group by 子句一起使用,对给定字段分组之后的结果进行分类汇总avg() 求平均值select StudNo,avg(StudScore) AvgScore from StudScoreInfo group by StudNo用cast函数保留小数位数select StudNo,cast(avg(StudScore) as numeric(4,1)) AvgScore from StudScoreInfo group by StudNocount() 计算数量select StudNo,count(*) CourseCount from StudScoreInfo group by StudNohaving指定分组搜索条件,是对分组之后的结果再次筛选{alert type="info"}必须与group by一起使用{/alert}与where语法的区别 wherehaving筛选在分组操作前筛选对分组操作之后的结果再次筛选作用域表和视图组直接引用别名不可以可以引用参与聚合函数和分组的别名查询平均分80分以上的学生记录 havingselect StudNo,sum(StudScore) as SumScore,count(*) CourseCount, cast(avg(StudScore) as numeric(4,1)) AvgScore from StudScoreInfo group by StudNo having avg(StudScore) >= 80统计80分以上的平均分,whereselect StudNo,sum(StudScore) as SumScore,count(*) CourseCount, cast(avg(StudScore) as numeric(4,1)) AvgScore from StudScoreInfo where StudScore >= 80 group by StudNo统计60分以下10门以上的学生平均分,where + havingselect StudNo,avg(StudScore) as AvgScore from StudScoreInfo where StudScore<60 group by StudNo having count(*)>=10order by排序升序:ASC(ascending)降序:DESC(descending)查询学生成绩,并按成绩高低排序select * from StudScoreInfo where StudNo='20050319001' order by StudScore desc按成绩高低排序,成绩相同的按课程编号升序排序select * from StudScoreInfo where StudNo='20050319001' order by StudScore desc,CourseID asc统计平均分,并排序select StudNo,avg(StudScore) as 平均分 from StudScoreInfo group by StudNo order by 平均分 descwhere子句比较运算符>:大于<:小于<> / != :不等于= :等于select * from StudScoreInfo where StudScore>70逻辑运算{alert type="info"}优先级:not > and > or{/alert}select * from StudScoreInfo where StudScore>=60 and StudScore<=70范围运算 between and和[列名] >= [值] and [列名]<=[值] 功能相同select * from StudScoreInfo where StudScore between 70 and 80inselect * from StudInfo where Studno in ('20050319001','99070405') 模式查询 like通配符% 包含零个或更多字符的任意字符串where StudName='%丽%'_任意单个字符-- where StudName like '_丽'[]指定该范围内包含的任意单个字符-- 大写ABC字母开头的 where CourseID like '[A-C]%'[^]函数系统内置函数字符串函数leftselect * from stsudinfo where left(right(studname,2),1)='丽'substringselect * from StudInfo where substring(StudName,2,1)='丽'charindex-- 输出2 select charindex('B','ABC') -- 输出0 select charindex('AD','ABCD') -- 从第四个开始查询,输出4 select charindex('B','ABCBDE',4)replace-- 将StudName中,所有‘李’,替换为‘张’ update StudInfo set StudName=replace(StudName,'李','张') -
 Python基础笔记 Python基础笔记创建于:2024年8月27日一 变量num = 1myNum = 2_Number = 3命名规则:数字不能作为开头只包含: A-z、0-9 和 _区分大小写二 数据类型简单数据类型整形a = 1浮点型b = 1.2字符串类型c = "word"d = 'word'布尔类型e = Falsef = True复合数据类型列表a = [1,3,4]集合b = {1,2,3}元组c = (1,2,3)字典d = {'n':1,'b'=2}三 简单语句print() 标准输出输出一段话print("hello")输出变量值a = 15 print(a)输出字符串中参入变量a = 12 print(f"hello {a}") print("hello %d" % a)\t 长空格\n 换行输出不换行print("你好",end="")input() 运行时获取用户输入值(默认是字符串类型)a = input("请输入")str() float() 类型名加()类型转换a = 15b = str(a)c = float(b)random 随机数包含两个参数的随机整数import random a = random.randint(1,100)包含两个参数的随机浮点数import random a = random.uniform(1,100)0~1之间的随机小数c=random.random()range()从0~9的列表区间 [0,9)range(10)运算四则运算+ - * /支持小括号嵌套改运算顺序简写可用i += 1类型自动转换做除法之后结果为小数,则数据类型自动变为浮点型次方a的十次方 a = a ** 10简写a **= 10求余 %a = 10b = a%2布尔运算支持小括号嵌套改运算顺序a = Falseb = not ac = a or bd = a and c字符串运算"+"拼接s1 = "O"s2 = "H"oh = s1 + s2 # OH"*"复制hh = s2 * 2 # HHohh = s1 + s2 * 2 # OHH流程控制是非if elif else循环whilewhile a < 10: a += 1 print(a)break 结束循环continue 跳过当前一次的循环forfor i in range(10): print(i)else接在循环语句之后时,当循环正常结束时,执行else代码组如果循环由break退出,则不执行else代码组for , while 通用for i in range(10): print(i) if i == 5: break else: print("循环正常结束")下列大多数方法详见Python文档字符串与常规字符串不同,原始字符串中的反斜线是一个普通字符,不具有转义功能。# 常规字符串 myString = "dblab is \namazing!" # dblab is # amazing! # 原始字符串 myString = r"dblab is \namazing!" # dblab is \namazing!列表a = [1,2]判断元素是否在列表里a = [1,2,3,"hhh"] if 1 in a: print("在") if 1 not in a: print("不在")末尾添加a.append("abc")通过下标插入a.insert(1,'t')通过下标删除a.pop(0)元素删除a.remove("hhh")清空a.clear()删除del a通过下标修改a[0] = 123注:字符串不能做下标修改,因为字符串是不可变类型排序(修改原列表)a.sort()排序(返回新列表)b = sorted(a)元组不能修改,只能访问a = (1,2)集合无序,不重复假如有两个3s = {1,3,3,4}则自动变成s = {1,3,4}字典d = {"name":"Pig","age":20}获取每个键d.keys()获取每个值d.values()转换为列表里面装元组的形式d.items()[('name','Pig'),('age',20)]遍历for k,v in d.items(): print(k) print(v)空字典a = {}注:空集合为a = set()函数def day(): print("起床") print("学习") print("睡觉")调用修改外部变量(全局标量)声明globalDAY = 0 def day(): global DAY if DAY % 3 == 0: print("...") DAY += 1 day()参数可在形参后加冒号提示数据类型(搜python type hint)def put_color(img:Image,x_p:int,y_p=1): print("...")不定长参数包裹位置参数(一个星号)def a(n,*args): print(n) for i in args: print(i) a(1,2,3,4,5)包裹关键字参数(两个星号)def a(n,age=18,*args,**kwargs): print(n) print(age) for i in args: print(i) print(kwargs['ns']) 默认参数def a(n,b=999): print(n,b) a(1)输出:1 999
Python基础笔记 Python基础笔记创建于:2024年8月27日一 变量num = 1myNum = 2_Number = 3命名规则:数字不能作为开头只包含: A-z、0-9 和 _区分大小写二 数据类型简单数据类型整形a = 1浮点型b = 1.2字符串类型c = "word"d = 'word'布尔类型e = Falsef = True复合数据类型列表a = [1,3,4]集合b = {1,2,3}元组c = (1,2,3)字典d = {'n':1,'b'=2}三 简单语句print() 标准输出输出一段话print("hello")输出变量值a = 15 print(a)输出字符串中参入变量a = 12 print(f"hello {a}") print("hello %d" % a)\t 长空格\n 换行输出不换行print("你好",end="")input() 运行时获取用户输入值(默认是字符串类型)a = input("请输入")str() float() 类型名加()类型转换a = 15b = str(a)c = float(b)random 随机数包含两个参数的随机整数import random a = random.randint(1,100)包含两个参数的随机浮点数import random a = random.uniform(1,100)0~1之间的随机小数c=random.random()range()从0~9的列表区间 [0,9)range(10)运算四则运算+ - * /支持小括号嵌套改运算顺序简写可用i += 1类型自动转换做除法之后结果为小数,则数据类型自动变为浮点型次方a的十次方 a = a ** 10简写a **= 10求余 %a = 10b = a%2布尔运算支持小括号嵌套改运算顺序a = Falseb = not ac = a or bd = a and c字符串运算"+"拼接s1 = "O"s2 = "H"oh = s1 + s2 # OH"*"复制hh = s2 * 2 # HHohh = s1 + s2 * 2 # OHH流程控制是非if elif else循环whilewhile a < 10: a += 1 print(a)break 结束循环continue 跳过当前一次的循环forfor i in range(10): print(i)else接在循环语句之后时,当循环正常结束时,执行else代码组如果循环由break退出,则不执行else代码组for , while 通用for i in range(10): print(i) if i == 5: break else: print("循环正常结束")下列大多数方法详见Python文档字符串与常规字符串不同,原始字符串中的反斜线是一个普通字符,不具有转义功能。# 常规字符串 myString = "dblab is \namazing!" # dblab is # amazing! # 原始字符串 myString = r"dblab is \namazing!" # dblab is \namazing!列表a = [1,2]判断元素是否在列表里a = [1,2,3,"hhh"] if 1 in a: print("在") if 1 not in a: print("不在")末尾添加a.append("abc")通过下标插入a.insert(1,'t')通过下标删除a.pop(0)元素删除a.remove("hhh")清空a.clear()删除del a通过下标修改a[0] = 123注:字符串不能做下标修改,因为字符串是不可变类型排序(修改原列表)a.sort()排序(返回新列表)b = sorted(a)元组不能修改,只能访问a = (1,2)集合无序,不重复假如有两个3s = {1,3,3,4}则自动变成s = {1,3,4}字典d = {"name":"Pig","age":20}获取每个键d.keys()获取每个值d.values()转换为列表里面装元组的形式d.items()[('name','Pig'),('age',20)]遍历for k,v in d.items(): print(k) print(v)空字典a = {}注:空集合为a = set()函数def day(): print("起床") print("学习") print("睡觉")调用修改外部变量(全局标量)声明globalDAY = 0 def day(): global DAY if DAY % 3 == 0: print("...") DAY += 1 day()参数可在形参后加冒号提示数据类型(搜python type hint)def put_color(img:Image,x_p:int,y_p=1): print("...")不定长参数包裹位置参数(一个星号)def a(n,*args): print(n) for i in args: print(i) a(1,2,3,4,5)包裹关键字参数(两个星号)def a(n,age=18,*args,**kwargs): print(n) print(age) for i in args: print(i) print(kwargs['ns']) 默认参数def a(n,b=999): print(n,b) a(1)输出:1 999 -
 HTML学习笔记 HTML NOTE创建于2021.10.28@标准一定要以<!DOCTYPE>开头常用:<!DOCTYPE html>一定要在<head>中指定正确的字符编码一定要在<head>中写title元素始终对图像使用alt属性始终定义图像尺寸,可减少闪烁为了提高可读性,请增加两个空格的缩进。请勿使用 TAB。无必要缩进:<body> <h1>Famous Cities</1> <h2>Tokyo</h2> <p>lorem</p> </body>更好的格式:<body> <h1>Famous Cities</1> <h2>Tokyo</h2> <p></p> </body>@元素使用小写标签。大多数 HTML 元素可以嵌套(可以包含其他 HTML 元素)。某些 HTML 元素具有空内容(empty content)。<br/>块元素-特立独行内联元素-随波逐流@属性使用小写属性。始终加引号。完整的标签参考手册。https://www.w3school.com.cn/tags/index.asp所有连续的空格或空行都会被算作一个空格。常用标签: <hr/>定义水平线 <!--这是注释--> <br/>换行@标题HTML heading标签只用于标题,搜索引擎使用标题为您的网页的结构和内容编制索引。尽量避免使用的标签和属性标签:<center> 定义居中内容 <font> 和 <basefont> 定义HTML字体 <s> 和 <strike> 定义删除线文本 <u> 定义下划线文本 <pre> 按输入的原样显示文本属性:align 定义文本的对齐方式 bgcolor 定义背景颜色 color 定义文本颜色请使用样式代替以上内容!@样式style淘汰了bgcolor,用backgroud-color代替<h2 style="background-color:red"> This is a heading </h2>@字符实体用&(与符号加字母表示特殊字符)eg.<html>在html中显示为<html>&在html中显示为&©显示为©(这玩意儿是版权符号)@Doctype万维网协(World Wide Web Consortime,W3C)会是定义HTML标准的组织html4 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> xhtml <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> html5<!doctype html>@超链接(a元素 anchor 锚)页面内链接到id:<h1 id="top">标题</h1> <a href="#top">回到页顶</a>target属性<a target="_blank" href="www.bai1hao.top">用新的窗口打开网页</a>@div作用:将网页分为数个逻辑区eg.<div id="header"> <h1>...</h1> </div> <div id="main"> <p>...</p> <p>...</p> ... </div> <div id="footer"> © </div>如上分为header(标题),main(主体),footer(页脚)对div的id写css时,其中所有内容都是div盒模型的内容@span作用:使用span把段落中的文字划分为独立的内联元素,以便于施加不同的修饰<p><span class="word1">这是一个段落</span>,这是第二句话。</p>可以对span范围内的文字单独添加效果,而不影响本段其他文字@iframe定义内联的子窗口<iframe src="http://www.bai1hao.top" name="myWeb"></iframe>name属性可用于链接的target<a src="http://www.bai1hao.top" target="myWeb">在内联窗口中打开网页</a>@表格 <table> <tr> <th>项目1</th> <th>项目2</th> <th>项目3</th> </tr> <tr> <td>数据1</td> <td>数据2</td> <td>数据3</td> </tr> </table>table header cell 表头单元格(HTML中的th标签)table data cell 表格数据单元(HTML中的td标签)table row 表格行(HTML中的tr标签)表头默认使用粗体如果单元格没有数据写为<td></td>table { margin-left: 20px; margin-right: 20px; border: thin solid black; caption-side: bottom; border-spacing: 0px; } td, th { border: thin dotted gray; padding: 5px; } caption { font-style: italic; padding-top: 8px; }表格单元格没有外边距,只有间距水平和垂直方向不同的边框间距border-spacing: 10px 30px;忽略边框间距border-collapse: collapse;单元格跨行/列跨两行<td rowspan="2">内容</td>跨列<td colspan="2">内容</td>被占用格子的单元格不用写<td>@列表ol是有顺序的列表,会自动排序ul无序列表<ul> <li>列表项</li> </ul>无序列表样式li { list-style-type: disc;默认的圆点 }circle 空心圆点square 正方形none 无标记有序列表样式list-style-type: decimal十进制upper-alpha 大写字母lower-alpha 小写字母upper-roman 大写罗马数字用图片当作标记li { list-style-image: url(图片路径) padding-top: 5px; margin-left: 20px;给左侧留空间 }<hr/><hr/>CSS (stylesheet) 样式表@引入.css文件<link type="text/css" rel="stylesheet" href=".css文件路径">html5以后type属性可写可不写@css文件内容内容和style标签差不多h1,h2 { /*属性*/ }@引入多个样式表<link type="text/css" rel="stylesheet" href="lounge.css"> <link type="text/css" rel="stylesheet" href="lounge-2.css"> ...下方的样式表会覆盖上方@link中的媒体查询用途:设置允许访问的设备类型<link href="lounge-moblie.css" rel="stylesheet" media="screen and (max-device-width:480px)">screen指定了有屏幕的设备()括号的内容指定屏幕宽度不超过480像素<link href="lounge-print.css" rel="stylesheet" media="print">print指定了媒体类型为打印机1.min-device-width2.max-device-width3.显示方向[orientation, 横向(landscape)或纵向(portrait)]4.max-width5.min-width作用:针对不同的设备设置不同的css文件,展现不同的效果@css中的媒体查询@media screen and (min-device-width: 481px){ #guarante { margin-right: 250px; } }该括号存放所有适用于该设备的规则@类命名:必须以字母开头定义一个或多个类eg.p.greentea,h1.greentea { color: green; }调用段落的类<p class="greentea">调用标题的类<h1 class="greentea">@一个元素调用多个同属性类eg.<p class="greentea raspberry blueberry">调用规则:1.看特定程度2.程度相同看样式表的顺序,调用最靠后的类!@类的特定程度 低->高所有段落p { color:red; }绿色类中所有成员.green { color: green; }绿色类中的段落p.orange { color: orange; } @常用css属性width 设置内容宽度color 设置文本颜色font-weight 控制文本粗细left 指定左边的位置line-height 设定行间距top 距离顶部的位置letter-spacing 字符间距(水平)background-color 设置背景颜色border 设置边框padding 设置元素边缘和内容之间的空间(内边距)font-size 设置字体大小text-align 设置对齐方式font-style 设置斜体文本等list-style 设置列表项的外观background-image 放置背景图像margin 设置外边距margin-top: 0px; margin-right: 20px; margin-bottom: 30px; margin-left: 10px;@首选字体类型body { font-family: Verdana,Geneva,Arial,sans-serif; }浏览器按顺序寻找字体库(取决于用户是否安装),第一个找不到找第二个,若全部字体都没有,则使用浏览器默认字体body { font-family: "Courier New"; }@Web 开放字体.woff文件(web open font farmat)web开放字体格式调用:@font-face { font-family: "Emblema One"; src: url("http://wickedlysmart.com/hfhtmlcss/chapter8/journal/EmblemaOne-Regular.woff"), url("http://wickedlysmart.com/hfhtmlcss/chapter8/journal/EmblemaOne-Regular.ttf"); }注:1."@"是内置css规则2.font-family中的名称为自定义的名称3.一种web字体对应一个@font-face块4.每个url对应一种字体格式,防止某些浏览器无法使用@字体大小p { font-size:14px; }指字体的高度是14像素p { font-size:small; }按浏览器默认的关键字设置字体大小,大多数默认为12pxp { font-size:150%; }该百分比是相对于其父元素的字体大小!p { font-size:1.5em; }和百分比作用相同建议:body使用关键字,内容使用百分比@字体深浅(粗细)常用值粗体:bold普通(去除父元素继承的属性):normalfont-weight:bold注:1.bolder,lighter大多数字体无变化2.100-900(100的倍数) 支持的字体不多,大多数无变化@字体样式(斜体等)p { font-style:italic; }1.斜体(向右倾斜,部分浏览器还会有弯曲的衬线):italic2.倾斜(字体向右倾斜):oblique注:具体效果取决于浏览器@颜色1.css中定义了150种颜色body { backgroud-color:orange; } 2.用16进制表示颜色 backgroud-color:#fc1257;3.使用百分比 backgroud-color: rgb(80%,40%,0%);4.用0-256之间的整数 backgroud-color: rgb(204,102,0);<br/>@颜色2-最广泛应用的是十六进制解析:eg.#cc6600可分为红,绿,蓝三个部分即:R-cc,G-66,B-00;<br/>cc的解析:1.取左边的c写出:c十进制,然后再*162.取右边的c写出十进制:123.最后相加,即:12+12*16=12+192=204eg.解析66,6*16+6=102注:如#cc6600一类的十六进制代码可以使用简写,即:#c60@文本修饰给段落同时添加下划线和上划线p { text-decoration: underline overline; }line-through 删除线none 除去父元素的修饰注:对同一元素写两个不同的decoration块不会叠加,必须如上方那样在一个decoration中写多种修饰才会叠加关于删除线,若要表示为想要删除的内容,可使用<del>元素如果只是想要效果则使用css中的line-through@布局结构-盒模型html布局图示 在css看来,任何元素都是盒子box 1.内边距和外边距是透明的,可显示背景图片和背景颜色 2.顺序问题:先设置左内边距,再设置总内边距,左内边距会被覆盖@边框颜色border-color: rgb(100%,0,0);宽度border-with: thin;样式solid 实线double 双实线groove 页面上的槽outset 外凸dotted 点线dashed 破折现inset 内凹ridge 脊线圆角border-radius: 15px;设置四个角为半径15的圆角border-top-right-radius: 15px;设置右上角为半径15的圆角简写:border: solid thin; border: #007e7e solid;@CSS背景p { background-image: url(images/background.gif); background-repeat: no-repeat; background-position:top left; }1.设置背景图片2.决定是否重复3.设置位置为左上@ideg.<h1 id="top">页首的标题</h1>用css的id选择器可以使对应的内容特立独行#top { /*这里面的属性只针对top,不会再针对其他内容*/ }命名:id中不能有空格@选择器id选择器 #+id类选择器 .类名子孙选择器 前两种后空格加子孙元素属性选择器a[target="_blank"] 选择满足括号条件的a元素[title~="flower"] 选择title有flower的元素eg. #elixirs h2当是id为elixirs的元素的子元素或孙元素时选择eg. #elixirs>h2只有当是id为elixirs的元素的子元素时才选择@简写backgroundp { background-image: url(images/background.gif); background-repeat: no-repeat; background-position:top left; }简写:background: url(images/background.gif) no-repeat;marginmargin-top: 0px; margin-right: 20px; margin-bottom: 30px; margin-left: 10px;简写:margin: 0px 20px 30px 10px;padding类似padding: 0px 20px 30px 10px;顺序:从上开始顺时针方向@伪类-<a>的多种状态注意:visited写在hover后面时,hover无法触发!!!伪类(pesudo-class)未点击的链接a:link { color: green; }已经访问过的链接a:visited { color: red; }鼠标悬停时的链接a:hover { color: yellow; }结合子孙选择器#elixirs a:link { color: #007e7e; } ......nth-child伪类<section> <p>第一行</p> <p>第二行</p> <p>第三行</p> </section>对于p存在如下伪类p:nth-child(even) {/*这是选择双数行*/ background-color: red; } p:nth-child(odd) {/*这是选择单数行*/ background-color: green; }p:nth-child(2n){} p:nth-child(2n+1){}@层叠!即计算css的特定性判断使用哪个算法:位:0-0-0号:1 2 31.每有一个id加12.每有一个类或伪类加13.每有一个元素名加1eg.h1.blueberry 得分 011h1 得分 001对于同一个元素(真正的同一个,而非同名),分越高越特定,浏览器采用最特定的那个css当规则冲突时<h1 class="blueberry berry">h1.blueberryh1.berry浏览器选择css表中后出现的,即berry类的规则@布局(layout)1.浮动布局2.冻结,凝胶布局3.绝对布局4.表格显示布局流(Flow)布局:默认情况下,从左上开始放置元素两个块元素(盒模型)并排放置时边距会折叠,即使用最大那个两个内联元素并排时会相加浮动的元素--float属性float: right;作用: 将元素从流布局中剔除,剩余的流在其下方继续流动,无视边框(内容除外)clear 属性#footer { clear: left; } 清空左侧的浮动元素@冻结设置将body的所有内容全部装在id为allcontent的div中,对齐设置宽度#allcontent { width: 800px; padding-top: 5px; padding-bottom: 5px; background-color: #675c47; }无论浏览器怎么变,页面永远那么大![冻结设置实例]()@凝胶设置凝胶(jello)#allcontent { width: 800px; padding-top: 5px; padding-bottom: 5px; background-color: #675c47; margin-left: auto; margin-right: auto; }结果凝胶设置实例@绝对定位绝对(absolute) #sidebar { position: absolute; top: 100px; right: 200px; width: 280px; }会从流中删除,且会重叠两个绝对定位重叠position属性 默认值为staticabsolute(绝对定位)fixed(固定定位)relative(相对定位)static@表格布局<div id="tableContainer">表格 <div id="tableRow">第一行 <div id="main">第一列 ... </div> <div id="sidebar">第二列 ... </div> ... </div> </div>#tableContainer { display: table;定义为表格 border-spacing: 10px; } #tableRow { display: table-row;定义为行 } #main { display: table-cell;定义为单元格内容 vertical-align: top;上边对齐 }效果:表格布局实例此时页眉与表格之间的空隙有20px,因为表格的间距border-spacing与页眉的下边距叠加,10px+10px即为20px;@绝对布局#award { position: absolute; top: 30px; left: 365px; }将id为award的元素相对于页面放置与固定位置@固定定位#coupon { position: fixed; top: 300px; left: 100px; }将id为coupon的元素相对于浏览器窗口放置于固定的位置,即不会随页面滚动条滚动而滚动将left设置为负数的效果当left为负数时,多余部分会隐藏@相对定位元素仍在正常的页面流中,然后再按你指定的量偏移元素@inline-block间隙解决方案(原文链接:https://blog.csdn.net/qq_32614411/article/details/82223624)元素被当成行内元素排版的时候,元素之间的空白符(空格、回车换行等)都会被浏览器处理,根据white-space的处理方式(默认是normal,合并多余空白),原来HTML代码中的回车换行被转成一个空白符,在字体不为0的情况下,空白符占据一定宽度,所以inline-block的元素之间就出现了空隙。这些元素之间的间距会随着字体的大小而变化,当行内元素font-size:16px时,间距为8px。————————————————版权声明:本方案为CSDN博主「Hayley2016」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。@HTML5新特性<article> <nav> 全称navitation导航 <header> <footer> <time> <aside> <section> 一个主题性内容分组 <video> 以上标签可以替换原先复杂的div标签的id,并使其具有意义video标签<video controls autoplay width="512" height="288"> <source src="video/tweetsip.mp4"> <source src="video/tweetsip.webm"> <source src="video/tweetsip.ogv"> <p>Sorry, your browser doesn't support the video element</p> </video>controls 使用视频控件autoplay 自动播放source 视频地址,为应对不同浏览器而准备多种格式更具体的指定格式,使浏览器更快的播放<source src="video/tweetsip.ogv" type='video/ogg; codecs="theora, vorbis"'>如果不知道codecs参数可省略
HTML学习笔记 HTML NOTE创建于2021.10.28@标准一定要以<!DOCTYPE>开头常用:<!DOCTYPE html>一定要在<head>中指定正确的字符编码一定要在<head>中写title元素始终对图像使用alt属性始终定义图像尺寸,可减少闪烁为了提高可读性,请增加两个空格的缩进。请勿使用 TAB。无必要缩进:<body> <h1>Famous Cities</1> <h2>Tokyo</h2> <p>lorem</p> </body>更好的格式:<body> <h1>Famous Cities</1> <h2>Tokyo</h2> <p></p> </body>@元素使用小写标签。大多数 HTML 元素可以嵌套(可以包含其他 HTML 元素)。某些 HTML 元素具有空内容(empty content)。<br/>块元素-特立独行内联元素-随波逐流@属性使用小写属性。始终加引号。完整的标签参考手册。https://www.w3school.com.cn/tags/index.asp所有连续的空格或空行都会被算作一个空格。常用标签: <hr/>定义水平线 <!--这是注释--> <br/>换行@标题HTML heading标签只用于标题,搜索引擎使用标题为您的网页的结构和内容编制索引。尽量避免使用的标签和属性标签:<center> 定义居中内容 <font> 和 <basefont> 定义HTML字体 <s> 和 <strike> 定义删除线文本 <u> 定义下划线文本 <pre> 按输入的原样显示文本属性:align 定义文本的对齐方式 bgcolor 定义背景颜色 color 定义文本颜色请使用样式代替以上内容!@样式style淘汰了bgcolor,用backgroud-color代替<h2 style="background-color:red"> This is a heading </h2>@字符实体用&(与符号加字母表示特殊字符)eg.<html>在html中显示为<html>&在html中显示为&©显示为©(这玩意儿是版权符号)@Doctype万维网协(World Wide Web Consortime,W3C)会是定义HTML标准的组织html4 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> xhtml <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> html5<!doctype html>@超链接(a元素 anchor 锚)页面内链接到id:<h1 id="top">标题</h1> <a href="#top">回到页顶</a>target属性<a target="_blank" href="www.bai1hao.top">用新的窗口打开网页</a>@div作用:将网页分为数个逻辑区eg.<div id="header"> <h1>...</h1> </div> <div id="main"> <p>...</p> <p>...</p> ... </div> <div id="footer"> © </div>如上分为header(标题),main(主体),footer(页脚)对div的id写css时,其中所有内容都是div盒模型的内容@span作用:使用span把段落中的文字划分为独立的内联元素,以便于施加不同的修饰<p><span class="word1">这是一个段落</span>,这是第二句话。</p>可以对span范围内的文字单独添加效果,而不影响本段其他文字@iframe定义内联的子窗口<iframe src="http://www.bai1hao.top" name="myWeb"></iframe>name属性可用于链接的target<a src="http://www.bai1hao.top" target="myWeb">在内联窗口中打开网页</a>@表格 <table> <tr> <th>项目1</th> <th>项目2</th> <th>项目3</th> </tr> <tr> <td>数据1</td> <td>数据2</td> <td>数据3</td> </tr> </table>table header cell 表头单元格(HTML中的th标签)table data cell 表格数据单元(HTML中的td标签)table row 表格行(HTML中的tr标签)表头默认使用粗体如果单元格没有数据写为<td></td>table { margin-left: 20px; margin-right: 20px; border: thin solid black; caption-side: bottom; border-spacing: 0px; } td, th { border: thin dotted gray; padding: 5px; } caption { font-style: italic; padding-top: 8px; }表格单元格没有外边距,只有间距水平和垂直方向不同的边框间距border-spacing: 10px 30px;忽略边框间距border-collapse: collapse;单元格跨行/列跨两行<td rowspan="2">内容</td>跨列<td colspan="2">内容</td>被占用格子的单元格不用写<td>@列表ol是有顺序的列表,会自动排序ul无序列表<ul> <li>列表项</li> </ul>无序列表样式li { list-style-type: disc;默认的圆点 }circle 空心圆点square 正方形none 无标记有序列表样式list-style-type: decimal十进制upper-alpha 大写字母lower-alpha 小写字母upper-roman 大写罗马数字用图片当作标记li { list-style-image: url(图片路径) padding-top: 5px; margin-left: 20px;给左侧留空间 }<hr/><hr/>CSS (stylesheet) 样式表@引入.css文件<link type="text/css" rel="stylesheet" href=".css文件路径">html5以后type属性可写可不写@css文件内容内容和style标签差不多h1,h2 { /*属性*/ }@引入多个样式表<link type="text/css" rel="stylesheet" href="lounge.css"> <link type="text/css" rel="stylesheet" href="lounge-2.css"> ...下方的样式表会覆盖上方@link中的媒体查询用途:设置允许访问的设备类型<link href="lounge-moblie.css" rel="stylesheet" media="screen and (max-device-width:480px)">screen指定了有屏幕的设备()括号的内容指定屏幕宽度不超过480像素<link href="lounge-print.css" rel="stylesheet" media="print">print指定了媒体类型为打印机1.min-device-width2.max-device-width3.显示方向[orientation, 横向(landscape)或纵向(portrait)]4.max-width5.min-width作用:针对不同的设备设置不同的css文件,展现不同的效果@css中的媒体查询@media screen and (min-device-width: 481px){ #guarante { margin-right: 250px; } }该括号存放所有适用于该设备的规则@类命名:必须以字母开头定义一个或多个类eg.p.greentea,h1.greentea { color: green; }调用段落的类<p class="greentea">调用标题的类<h1 class="greentea">@一个元素调用多个同属性类eg.<p class="greentea raspberry blueberry">调用规则:1.看特定程度2.程度相同看样式表的顺序,调用最靠后的类!@类的特定程度 低->高所有段落p { color:red; }绿色类中所有成员.green { color: green; }绿色类中的段落p.orange { color: orange; } @常用css属性width 设置内容宽度color 设置文本颜色font-weight 控制文本粗细left 指定左边的位置line-height 设定行间距top 距离顶部的位置letter-spacing 字符间距(水平)background-color 设置背景颜色border 设置边框padding 设置元素边缘和内容之间的空间(内边距)font-size 设置字体大小text-align 设置对齐方式font-style 设置斜体文本等list-style 设置列表项的外观background-image 放置背景图像margin 设置外边距margin-top: 0px; margin-right: 20px; margin-bottom: 30px; margin-left: 10px;@首选字体类型body { font-family: Verdana,Geneva,Arial,sans-serif; }浏览器按顺序寻找字体库(取决于用户是否安装),第一个找不到找第二个,若全部字体都没有,则使用浏览器默认字体body { font-family: "Courier New"; }@Web 开放字体.woff文件(web open font farmat)web开放字体格式调用:@font-face { font-family: "Emblema One"; src: url("http://wickedlysmart.com/hfhtmlcss/chapter8/journal/EmblemaOne-Regular.woff"), url("http://wickedlysmart.com/hfhtmlcss/chapter8/journal/EmblemaOne-Regular.ttf"); }注:1."@"是内置css规则2.font-family中的名称为自定义的名称3.一种web字体对应一个@font-face块4.每个url对应一种字体格式,防止某些浏览器无法使用@字体大小p { font-size:14px; }指字体的高度是14像素p { font-size:small; }按浏览器默认的关键字设置字体大小,大多数默认为12pxp { font-size:150%; }该百分比是相对于其父元素的字体大小!p { font-size:1.5em; }和百分比作用相同建议:body使用关键字,内容使用百分比@字体深浅(粗细)常用值粗体:bold普通(去除父元素继承的属性):normalfont-weight:bold注:1.bolder,lighter大多数字体无变化2.100-900(100的倍数) 支持的字体不多,大多数无变化@字体样式(斜体等)p { font-style:italic; }1.斜体(向右倾斜,部分浏览器还会有弯曲的衬线):italic2.倾斜(字体向右倾斜):oblique注:具体效果取决于浏览器@颜色1.css中定义了150种颜色body { backgroud-color:orange; } 2.用16进制表示颜色 backgroud-color:#fc1257;3.使用百分比 backgroud-color: rgb(80%,40%,0%);4.用0-256之间的整数 backgroud-color: rgb(204,102,0);<br/>@颜色2-最广泛应用的是十六进制解析:eg.#cc6600可分为红,绿,蓝三个部分即:R-cc,G-66,B-00;<br/>cc的解析:1.取左边的c写出:c十进制,然后再*162.取右边的c写出十进制:123.最后相加,即:12+12*16=12+192=204eg.解析66,6*16+6=102注:如#cc6600一类的十六进制代码可以使用简写,即:#c60@文本修饰给段落同时添加下划线和上划线p { text-decoration: underline overline; }line-through 删除线none 除去父元素的修饰注:对同一元素写两个不同的decoration块不会叠加,必须如上方那样在一个decoration中写多种修饰才会叠加关于删除线,若要表示为想要删除的内容,可使用<del>元素如果只是想要效果则使用css中的line-through@布局结构-盒模型html布局图示 在css看来,任何元素都是盒子box 1.内边距和外边距是透明的,可显示背景图片和背景颜色 2.顺序问题:先设置左内边距,再设置总内边距,左内边距会被覆盖@边框颜色border-color: rgb(100%,0,0);宽度border-with: thin;样式solid 实线double 双实线groove 页面上的槽outset 外凸dotted 点线dashed 破折现inset 内凹ridge 脊线圆角border-radius: 15px;设置四个角为半径15的圆角border-top-right-radius: 15px;设置右上角为半径15的圆角简写:border: solid thin; border: #007e7e solid;@CSS背景p { background-image: url(images/background.gif); background-repeat: no-repeat; background-position:top left; }1.设置背景图片2.决定是否重复3.设置位置为左上@ideg.<h1 id="top">页首的标题</h1>用css的id选择器可以使对应的内容特立独行#top { /*这里面的属性只针对top,不会再针对其他内容*/ }命名:id中不能有空格@选择器id选择器 #+id类选择器 .类名子孙选择器 前两种后空格加子孙元素属性选择器a[target="_blank"] 选择满足括号条件的a元素[title~="flower"] 选择title有flower的元素eg. #elixirs h2当是id为elixirs的元素的子元素或孙元素时选择eg. #elixirs>h2只有当是id为elixirs的元素的子元素时才选择@简写backgroundp { background-image: url(images/background.gif); background-repeat: no-repeat; background-position:top left; }简写:background: url(images/background.gif) no-repeat;marginmargin-top: 0px; margin-right: 20px; margin-bottom: 30px; margin-left: 10px;简写:margin: 0px 20px 30px 10px;padding类似padding: 0px 20px 30px 10px;顺序:从上开始顺时针方向@伪类-<a>的多种状态注意:visited写在hover后面时,hover无法触发!!!伪类(pesudo-class)未点击的链接a:link { color: green; }已经访问过的链接a:visited { color: red; }鼠标悬停时的链接a:hover { color: yellow; }结合子孙选择器#elixirs a:link { color: #007e7e; } ......nth-child伪类<section> <p>第一行</p> <p>第二行</p> <p>第三行</p> </section>对于p存在如下伪类p:nth-child(even) {/*这是选择双数行*/ background-color: red; } p:nth-child(odd) {/*这是选择单数行*/ background-color: green; }p:nth-child(2n){} p:nth-child(2n+1){}@层叠!即计算css的特定性判断使用哪个算法:位:0-0-0号:1 2 31.每有一个id加12.每有一个类或伪类加13.每有一个元素名加1eg.h1.blueberry 得分 011h1 得分 001对于同一个元素(真正的同一个,而非同名),分越高越特定,浏览器采用最特定的那个css当规则冲突时<h1 class="blueberry berry">h1.blueberryh1.berry浏览器选择css表中后出现的,即berry类的规则@布局(layout)1.浮动布局2.冻结,凝胶布局3.绝对布局4.表格显示布局流(Flow)布局:默认情况下,从左上开始放置元素两个块元素(盒模型)并排放置时边距会折叠,即使用最大那个两个内联元素并排时会相加浮动的元素--float属性float: right;作用: 将元素从流布局中剔除,剩余的流在其下方继续流动,无视边框(内容除外)clear 属性#footer { clear: left; } 清空左侧的浮动元素@冻结设置将body的所有内容全部装在id为allcontent的div中,对齐设置宽度#allcontent { width: 800px; padding-top: 5px; padding-bottom: 5px; background-color: #675c47; }无论浏览器怎么变,页面永远那么大![冻结设置实例]()@凝胶设置凝胶(jello)#allcontent { width: 800px; padding-top: 5px; padding-bottom: 5px; background-color: #675c47; margin-left: auto; margin-right: auto; }结果凝胶设置实例@绝对定位绝对(absolute) #sidebar { position: absolute; top: 100px; right: 200px; width: 280px; }会从流中删除,且会重叠两个绝对定位重叠position属性 默认值为staticabsolute(绝对定位)fixed(固定定位)relative(相对定位)static@表格布局<div id="tableContainer">表格 <div id="tableRow">第一行 <div id="main">第一列 ... </div> <div id="sidebar">第二列 ... </div> ... </div> </div>#tableContainer { display: table;定义为表格 border-spacing: 10px; } #tableRow { display: table-row;定义为行 } #main { display: table-cell;定义为单元格内容 vertical-align: top;上边对齐 }效果:表格布局实例此时页眉与表格之间的空隙有20px,因为表格的间距border-spacing与页眉的下边距叠加,10px+10px即为20px;@绝对布局#award { position: absolute; top: 30px; left: 365px; }将id为award的元素相对于页面放置与固定位置@固定定位#coupon { position: fixed; top: 300px; left: 100px; }将id为coupon的元素相对于浏览器窗口放置于固定的位置,即不会随页面滚动条滚动而滚动将left设置为负数的效果当left为负数时,多余部分会隐藏@相对定位元素仍在正常的页面流中,然后再按你指定的量偏移元素@inline-block间隙解决方案(原文链接:https://blog.csdn.net/qq_32614411/article/details/82223624)元素被当成行内元素排版的时候,元素之间的空白符(空格、回车换行等)都会被浏览器处理,根据white-space的处理方式(默认是normal,合并多余空白),原来HTML代码中的回车换行被转成一个空白符,在字体不为0的情况下,空白符占据一定宽度,所以inline-block的元素之间就出现了空隙。这些元素之间的间距会随着字体的大小而变化,当行内元素font-size:16px时,间距为8px。————————————————版权声明:本方案为CSDN博主「Hayley2016」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。@HTML5新特性<article> <nav> 全称navitation导航 <header> <footer> <time> <aside> <section> 一个主题性内容分组 <video> 以上标签可以替换原先复杂的div标签的id,并使其具有意义video标签<video controls autoplay width="512" height="288"> <source src="video/tweetsip.mp4"> <source src="video/tweetsip.webm"> <source src="video/tweetsip.ogv"> <p>Sorry, your browser doesn't support the video element</p> </video>controls 使用视频控件autoplay 自动播放source 视频地址,为应对不同浏览器而准备多种格式更具体的指定格式,使浏览器更快的播放<source src="video/tweetsip.ogv" type='video/ogg; codecs="theora, vorbis"'>如果不知道codecs参数可省略